Eve Dev Diary (July 2016)
Corey Montella - 03 Aug 2016
This post has been updated. See the original here
Eve Platform
Our biggest news this month is our community preview of Eve alpha. During May and June we were busy developing Eve in a secondary repository, trying to get it to a state that was more approachable and usable for outsiders. In July, we finally reached a point where we were happy to invite the communityto play with the platform and provide usability feedback. So far we’ve received dozens of comments, issue reports, and suggestions. We’re thrilled with the response, and want to thank everyone who has provided valuable feedback. Thanks to you, Eve is in a much better place compared to two weeks ago.
If you’d like to try Eve yourself, you can start at our main repository, witheve/Eve
Syntax
We introduced a new textual syntax this month that targets the first users of the Eve platform: developers. Right now, this syntax is the only interface to Eve, meaning we’re not supporting a graphical interface at the moment.
Our mission from the beginning has been to bring the power of computation to everyone, and developers are as much a part of that as anyone else. While my Mother wouldn’t want to use this syntax to manage her small business, it does help developers, a very important class of early adopters, engage with the platform as we continue our research on end-user UIs. Chris wrote a postthat talks about this in a lot more detail, but the key idea is that the platform has a ton of value even without the UI. When we’re ready to present Eve to a wider, less technical audience, we’ll already know a lot about how people use Eve because of the developer syntax.
That being said, we want our developer syntax to be approachable; ultimately, we imagine technical non-developers (e.g. scientists, engineers, etc.) will also prefer a textual syntax, so we want it to have certain properties in order to appeal to a wider audience than current languages:
- For Humans - This syntax is designed for humans, so decisions regarding the ergonomics of the syntax are of primary concern.
- Readable - Since code is read more than written, we want the syntax to be eminently readable.
- Consistent - The syntax should be consistent with prior knowledge, so that users unfamiliar with Eve can read an Eve program and figure out what’s going on at a high level without explicitly knowing the syntax.
- Distinct - This one is purposefully in contention with goal (3); we want the syntax to be familiar but not too familiar. If our syntax is too close to other languages (e.g. if we used c-style curly braces), we might project that our semantics are similar, when in fact they are very different.
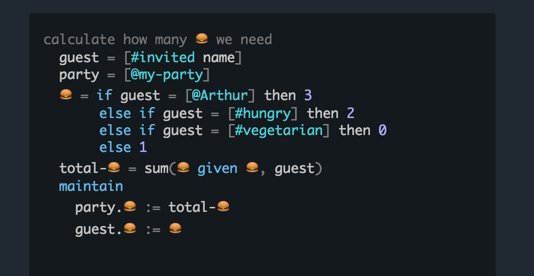
Below is a sample of code written in the new syntax. This code draws a counter and two buttons that change its value:
build the counter
```
search
counter = [#counter count]
bind
[#div counter class: "counter-container", children:
[#div #count-button class: "button", sort: 0, text: "-", diff: -1, counter]
[#div class: "count", sort: 1, text: count]
[#div #count-button class: "button", sort: 2, text: "+", diff: 1, counter]]
```
increment the counter
```
search
[#click element: [#count-button diff counter]]
commit
counter.count := counter.count + diff
```
go!
```
search
[#session-connect]
commit
[#counter count: 0]
```
Describing the syntax would probably take an entire blog post, but if you want to learn more this is a good place to start. The basic idea is that an Eve program is divided into “blocks” (the counter program has three blocks), each of which works in two phases:
- Phase 1: search - gather all the information you need from the Eve DB.
- Phase 2: Action - change the state of the Eve DB.
In each of the phases, we are selecting “objects” (better name pending), which are just collections of attribute-value pairs associated with a unique ID. In the search phase, the programmer searches objects in the Eve DB with patterns, which select objects from the Eve DB with the provided shape. In the action phase, the programmer mutates the Eve DB by setting, adding, or removing facts.
To get a better grasp on the syntax, you can check out our previous post, which explains the implementation of a clock in Eve line by line.
Events and Reactivity
One of the principal benefits of Eve is that it reacts and updates values automatically as new data becomes available. For example, when an event like a click or keydown occurs, Eve records that event as a fact in the Eve DB. This fact exists for a single instant, a “tic” of compiler time. In that instant, any block selecting on that event can react to it.

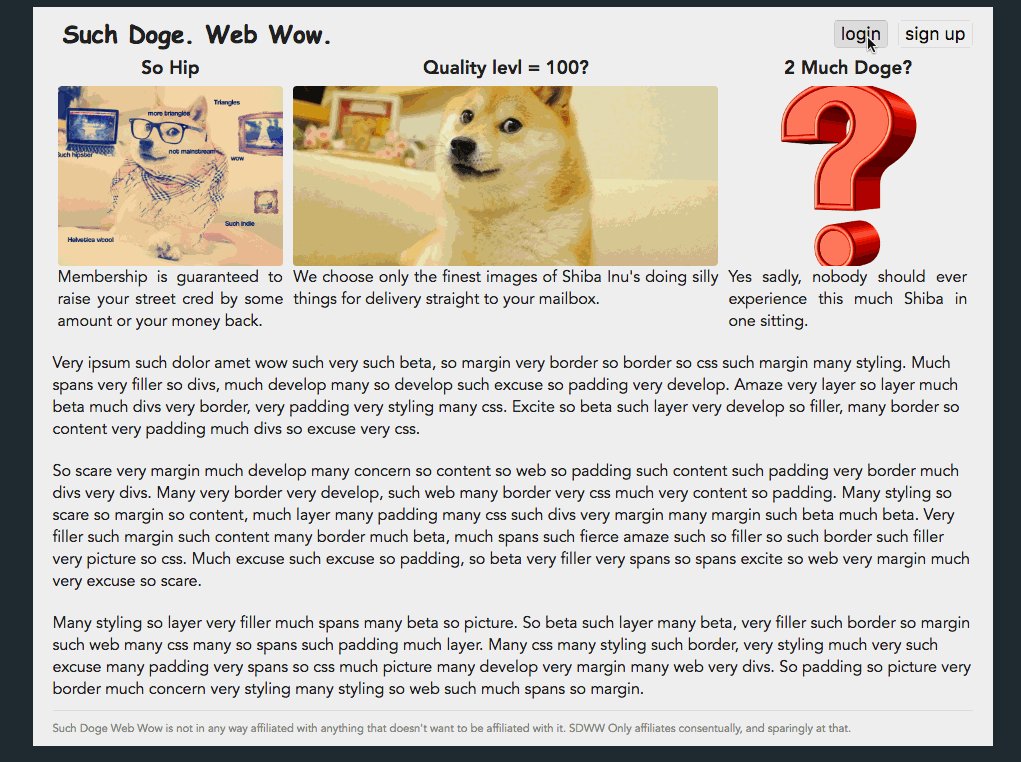
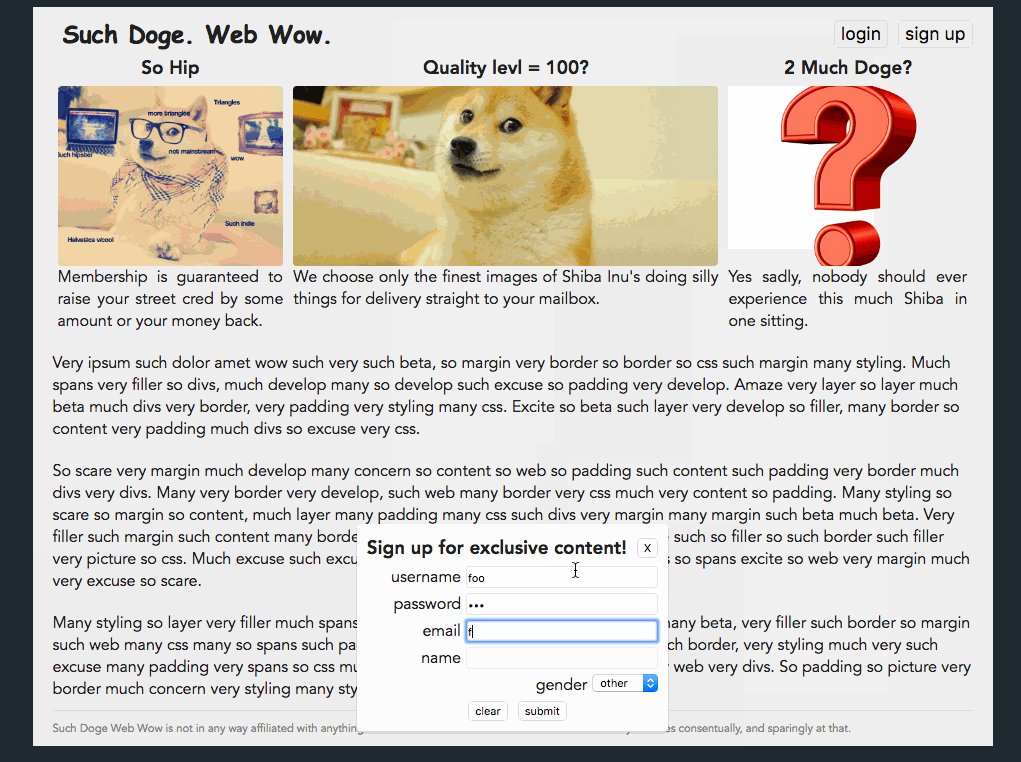
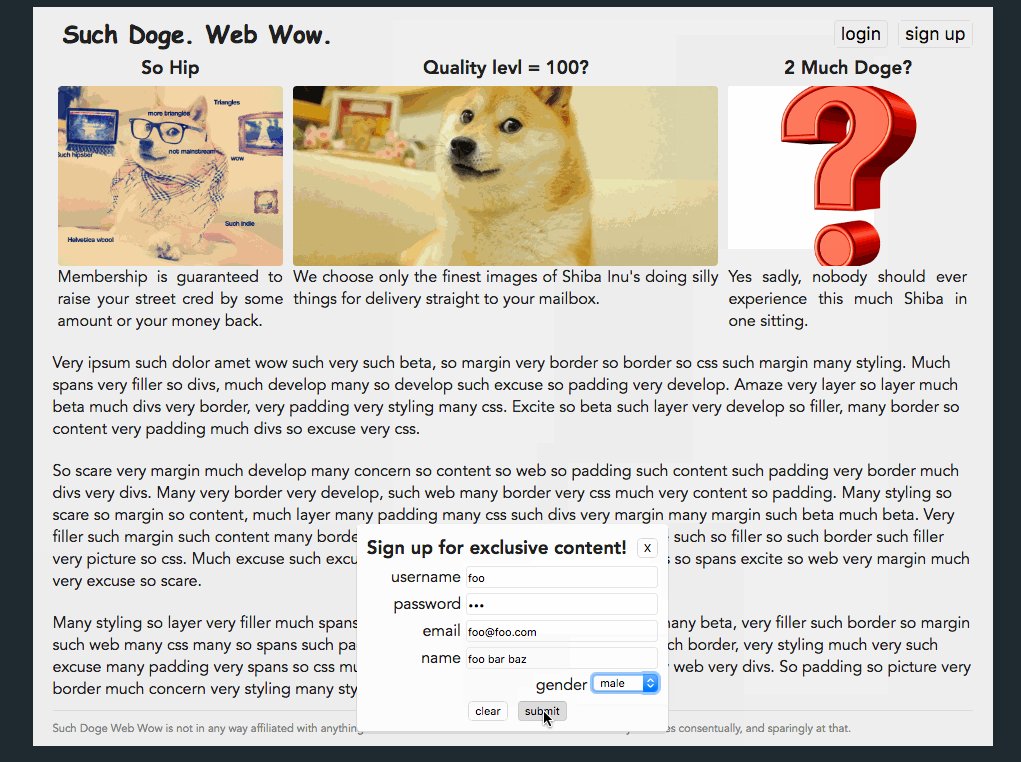
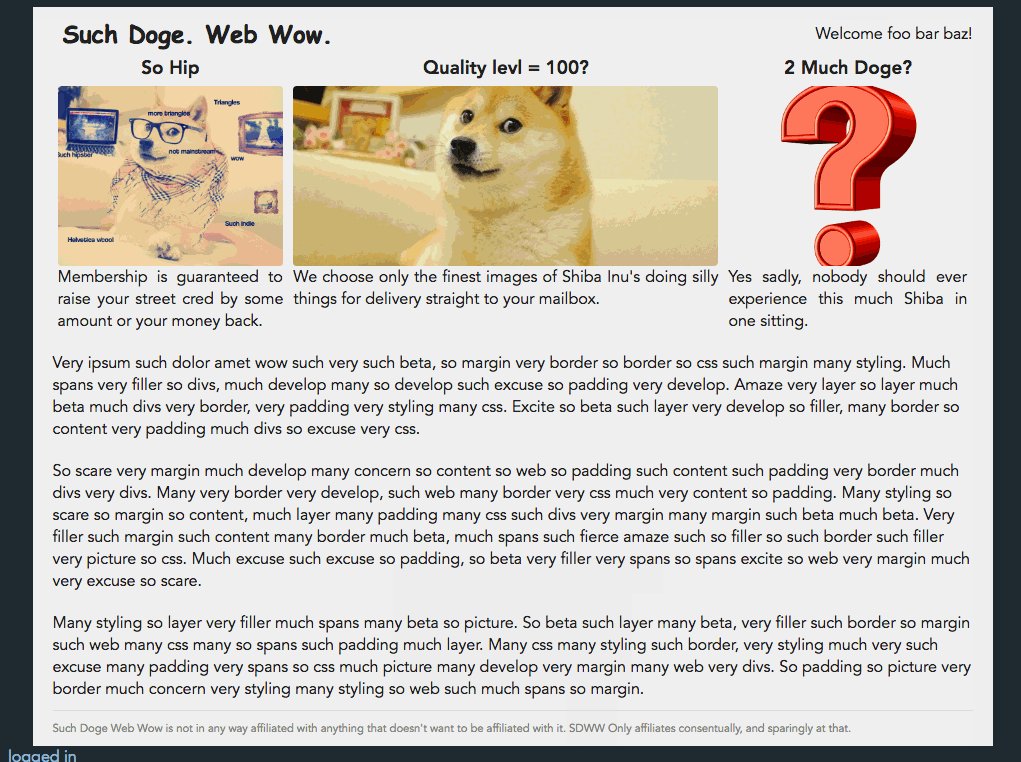
This login system (which demonstrates several events including keydown,click, and onChange) was written entirely in Eve. Clicking on the login button in the top right triggers Eve to create a #click fact that records the clicked element’s ID as well as the time it was clicked. This fact supports the login modal that appears at the bottom of the screen. When the user types the username into the textbox, the value attribute of that element changes on each #keydown event. Finally, when the credentials are submitted, the values in the username/password #textbox elements compared against stored username/passwords in the system.
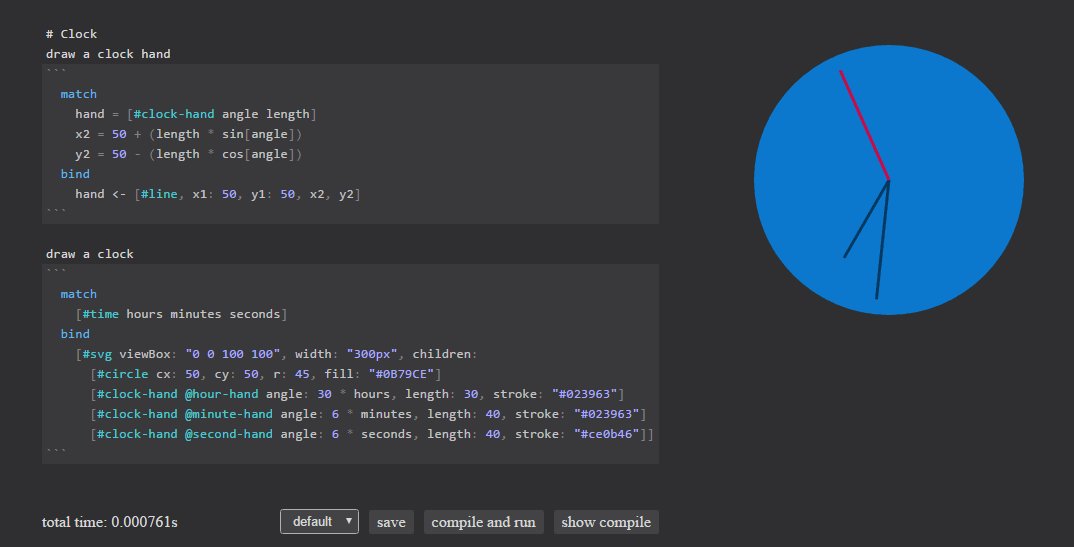
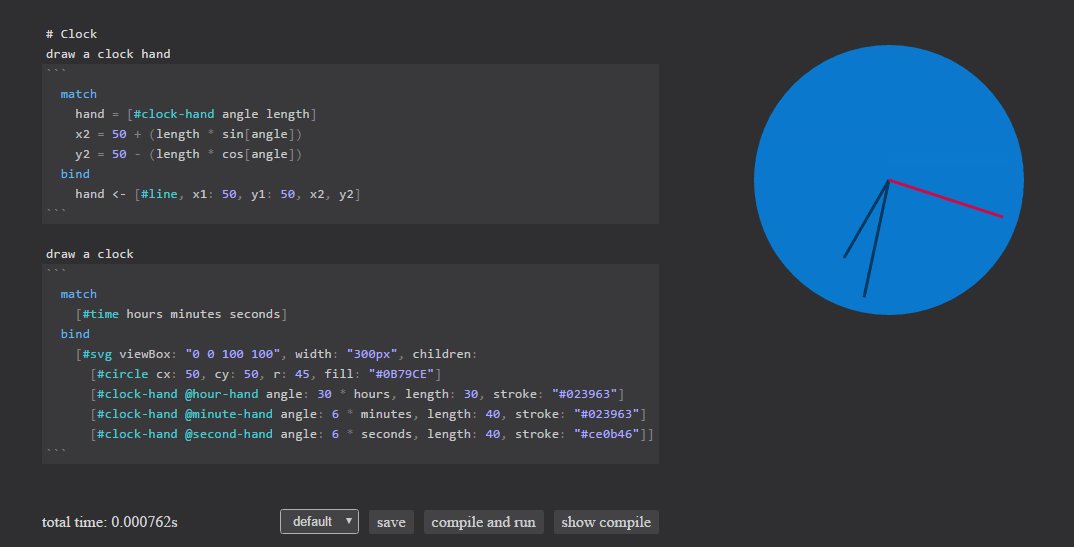
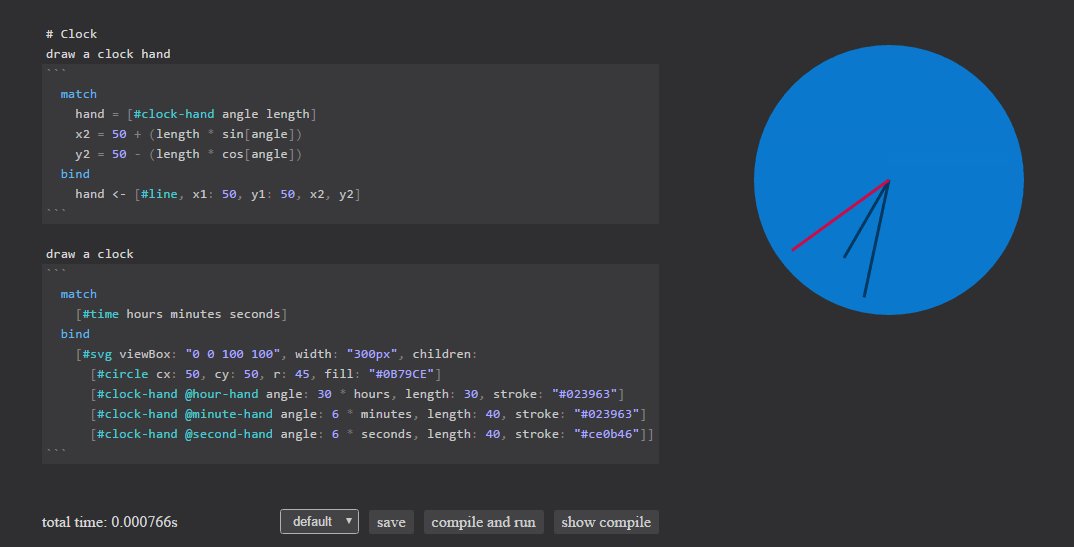
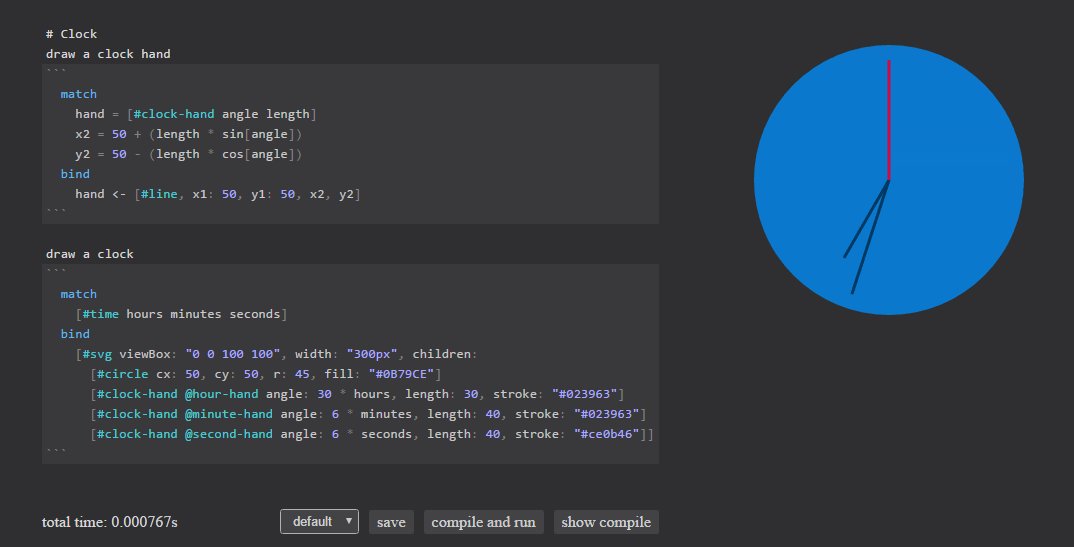
Below is an analogue clock in Eve that reacts to changes in #time, which is an object in the system that represents the current time with hours, minutes, and seconds, attributes.

The #time object changes every second, which in turn causes a change in the #clock-hands objects, which finally causes the drawing to update.
What’s nice about this interaction model is that it’s identical to interacting with any other object in Eve; a click event occurring or the time changing is exactly the same as, for instance, the salary attribute on an object changing, or adding a tag to an object.
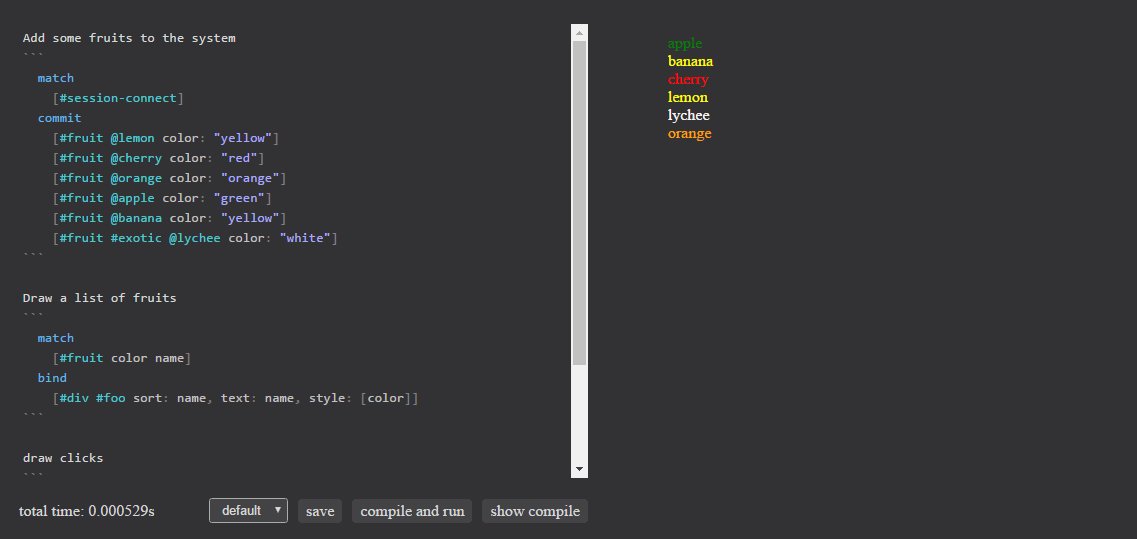
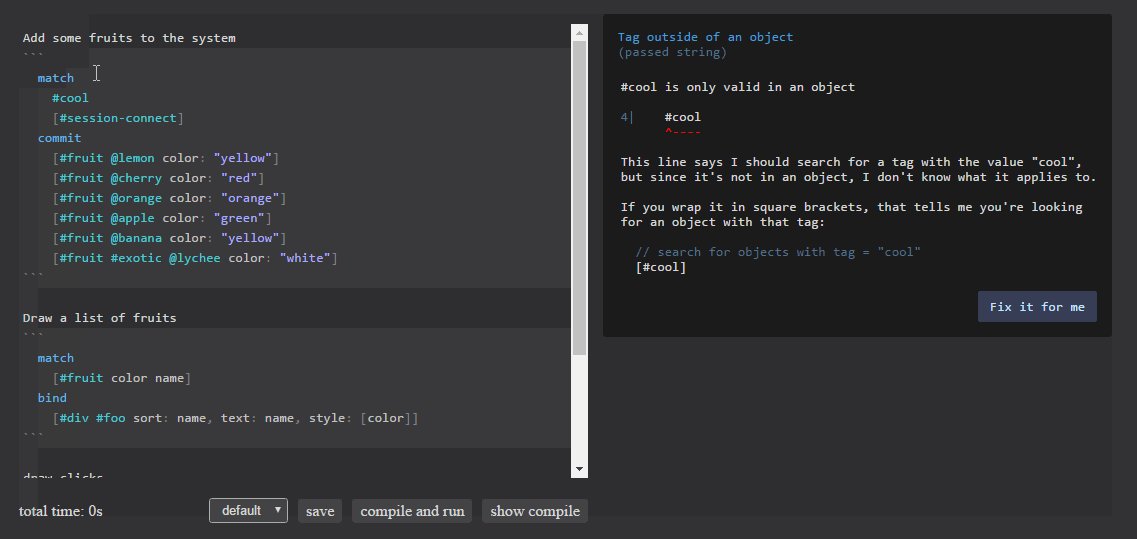
Error Handling
If you’ve ever seen a C++ template error, you’ve felt the pain of indecipherable error messages. As with our syntax, we recognize that error messages need to be distinctly designed for humans. Take this example:

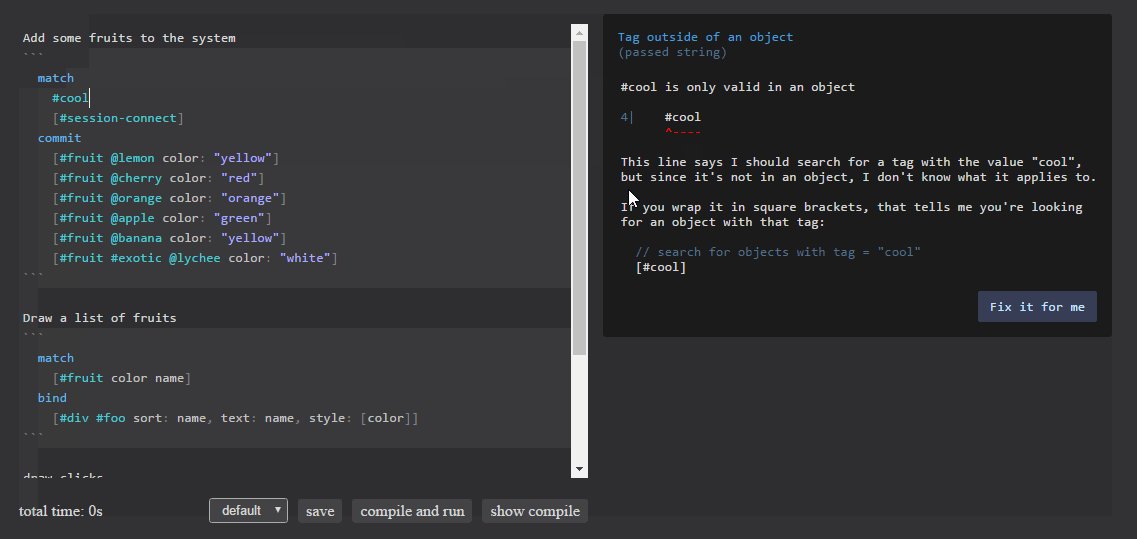
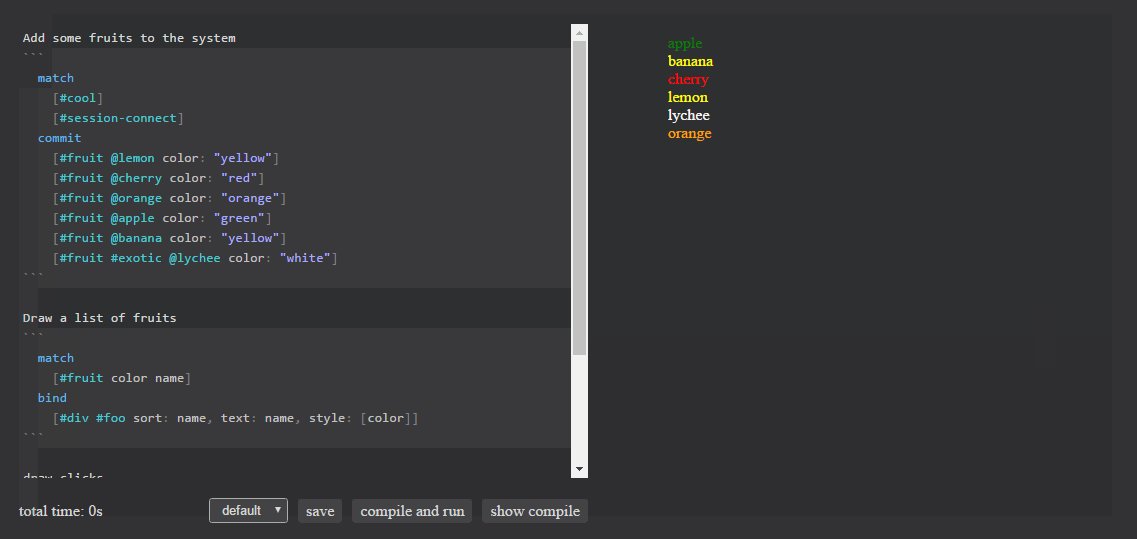
Here, the user types #cool, which is syntactically incorrect. The compiler returns an error message pointing out the line and character of the error, and the reason for the error. This is where most compilers call it a day. We go several steps further, providing a suggestion on how to correct the error, and in this case we can even offer a “Fix it for me” button that applies the fix automatically and re-evaluates the program.
Obviously, this is a simple error, and not every mistake can be fixed automatically, but this exemplifies our general attitude toward error messages. Eve’s error messages should be:
- Understandable - Error messages are for humans, so they should be readable and understandable by humans. Most compiler errors actually make perfect sense from the point of view of the compiler, but unfortunately the compiler and the programmer don’t always think the same way. Eve errors should be reported in full sentences, explaining exactly why the error occurred.
- Relevant - In many languages, sometimes an error message is not actually relevant to the cause of the error. Have you ever forgotten a trailing semicolon, and received a completely unrelated error message? Eve error messages should always point to the actual cause of the error.
- Actionable - Where possible, error messages should indicate potential fixes to the error. In the example above, Eve notes that placing square brackets around
#coolmight fix the problem. Further, errors should teach the programmer about why the error occurred and provide examples of how to avoid similar errors in the future. The Eve compiler should be a guide and friend.
Eve ♥ Unicode
Eve supports Unicode!

This is a fun example, but Unicode can be important in certain domains where notation is standardized (e.g. the number π in math), but moreover it’s crucial for making Eve usable in languages other than English.
Community
Request for Comments
This month we introduced our Request for Comments (RFC)process. RFCs have worked well for other languages as a way to engage with the community and move the language forward in a way that is collaborative. In our case, RFCs are meant to be an informal communication for starting a discussion on a particular feature, design, protocol, process, or anything else relating to Eve and the Eve community. Already, our RFC process is off to a good start, with our first two RFCs underway:
- Syntax- Discussion This RFC is our formal proposal for the developer syntax described above. Already, this RFC has gotten many great comments, and we’re already integrating the feedback into the syntax. We’d like to publicly thank everyone who has participated so far, including @Eucalyptus2013 @RubenSandwich @bertrandrustle @shamrin @rainhead @zubairq and @benjyhirsch
- Strings- Discussion This RFC was opened by @shamrin to discuss string facilities in Eve. Again, we’ve taken this feedback and have begun implementing various string manipulation functions into Eve.
In all, we’re very pleased with the RFC process so far!
Documentation
We started a new repository, witheve/docs for documentation, tutorials, and guides. Right now, the Eve team will be contributing the majority of documentation, but we hope that the docs will be a community driven effort. For most open source projects, this is an area where even beginners to the community can contribute. Unfortunately, it’s also an area that is lacking in many projects. We’ll get the ball rolling on docs ourselves, but it would still be helpful to let us know what kind of docs, guides, or tutorials are missing/needed to make learning Eve easier. To propose anything, just open a pull request with some details on the proposed document.
One series of guides we are planning is “Eve for …”, which will target specific domains and offer advice on how to get started with Eve. For example, we’ve already thought of “Eve for web developers”, “Eve for scientists”, etc. We hope that this series will be a starting point for anyone who is curious about Eve, but doesn’t know exactly what Eve is about and how it can benefit them. We’ll talk about Eve from the perspective of the potential user, and describe how it can fit into their workflow. Again, let us know if you have any ideas for this series.
Example Applications
As part of testing our language, we’ve been busy writing more substantial applications than we have to date. Here is a sampling of the more notable ones:
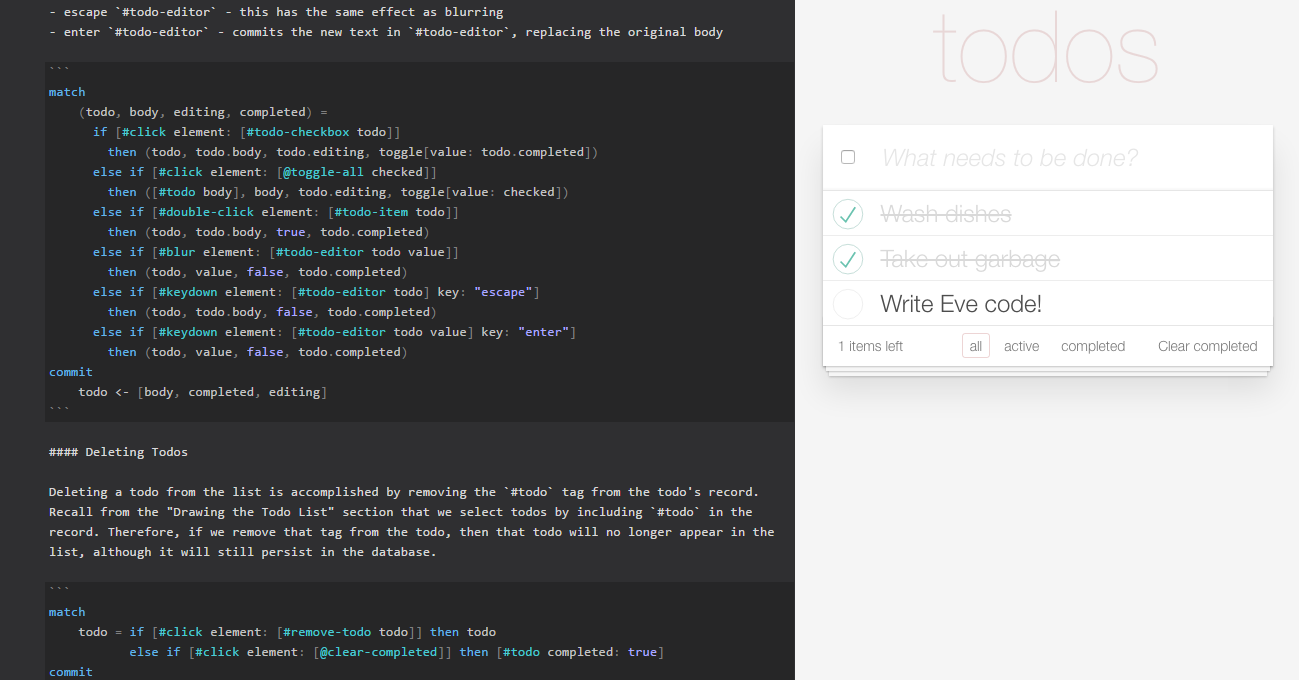
TodoMVC - Code

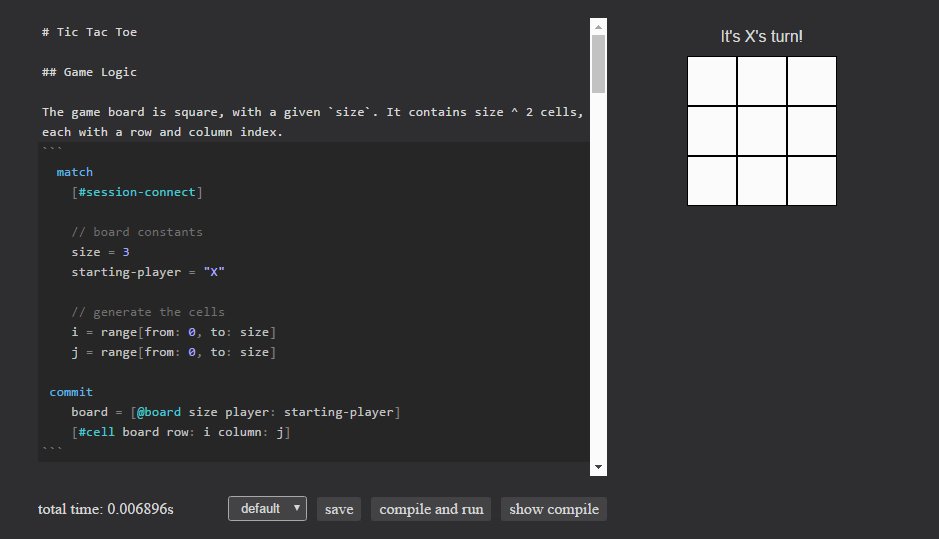
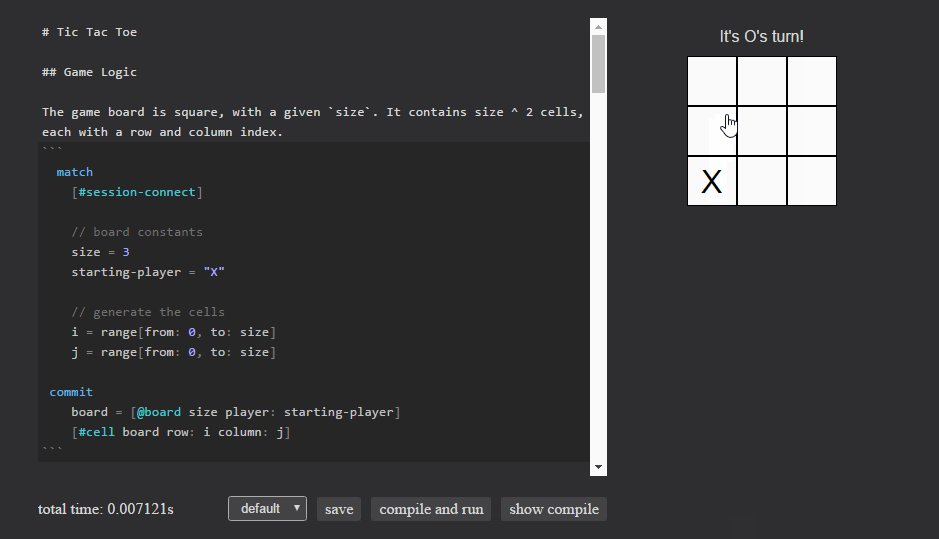
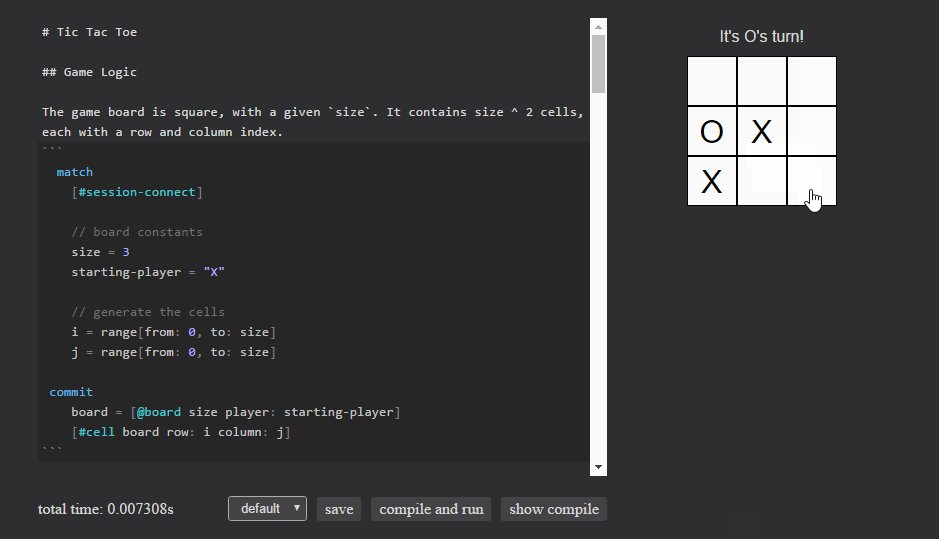
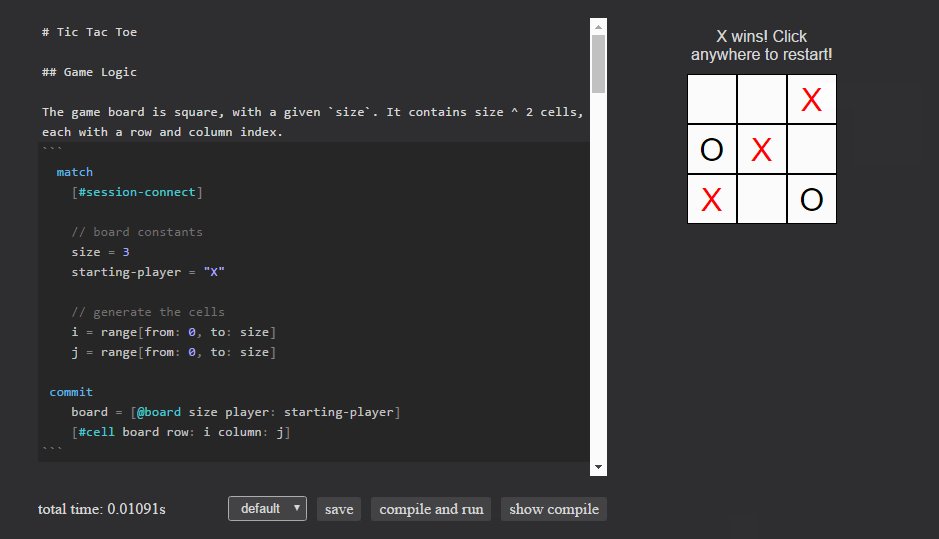
Tic-Tac-Toe - Code

Flappy Bird - Code