Eve Alpha v0.2.3
Corey Montella - 12 Dec 2016
(Eve is a new programming language, and this is our development blog. If you’re new to Eve, start here)
We released v0.2.2 just last week, and already we’re bumping the version number again, probably for the last time before we take a long-needed Holiday break. To recap, in v0.2.2 we added support for the Eve npm package, which adds the ability to use project workspaces, run stand-alone Eve apps, and run Eve in server execution mode. Read the November Dev Diary for a closer look at these recent changes.
What’s new in Eve Alpha v0.2.3?
Eve Alpha v0.2.3 includes these changes, and more. Let’s see what’s new:
Share Eve Programs with Gist
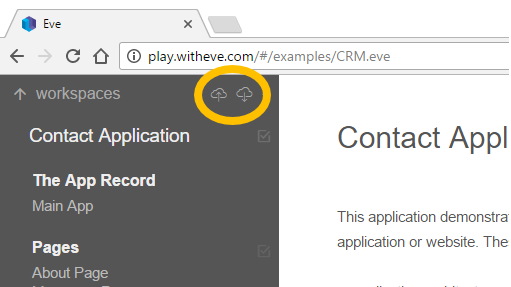
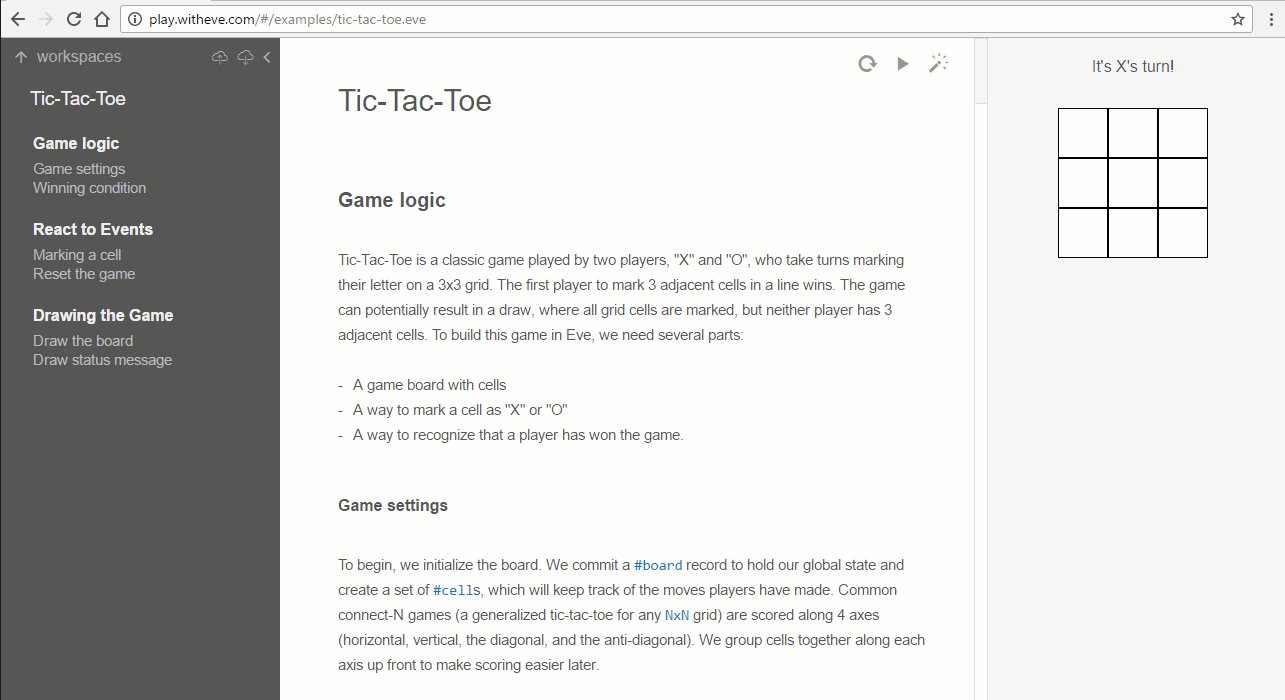
You can now share and load Eve programs with a link. There are two new icons in the editor at the top of the navigation pane: “Save to Gist” on the left, and “Load from Gist”.
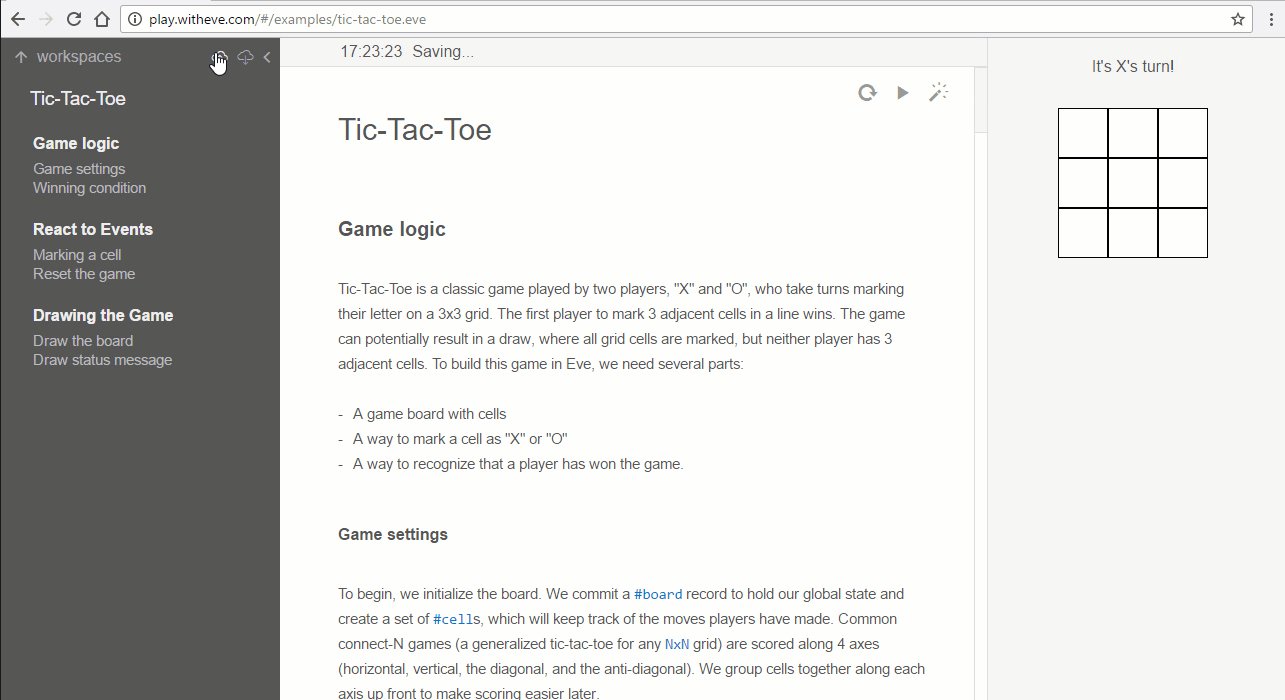
Clicking the “Save to Gist” button will upload your Eve program to a new Gist and provide you with a link to it:

You can copy this link and send it to a friend, who can then load your program using the “Load from Gist” button. Clicking this button will reveal an input box, into which you can paste Gist links:

When you load a Gist, you get a local copy of the linked Eve program. Any edits to this program will be made locally, and saved in your project workspace.
A nice feature here is that you can share Eve programs with friends new to Eve using play.witheve.com. Save your Eve program to Gist as normal, then load it at play.witheve.com. Now copy the address, and send it to anyone! Anyone with the link can load your program and run it in the browser, without any setup.
Note, that saving to Gist saves a snapshot of you code at the time the link is generated. If you update your code, you’ll need to generate a new link to reflect the changes.
Embed CSS Directly in Eve Programs
With a big thanks to the work of dwsmorris, you can embed CSS blocks into Eve documents. In the editor, you can create CSS blocks with the WYSIWYG toolbar:

In a text editor, you can specify a css block in the info string
# CSS blocks
Print a greeting
```
commit @browser
[#div class: "greeting" text: "Hello World"]
```
style the greeting
```css
.greeting {
color: #FF0000;
}
```
Standard Library
- Added
fix[]function (thanks @Cormac-Williams!) - Added
join[]aggregate
Contributors
Thanks to our contributors for this release!